
接續上一篇的 Layout 相關元件實作後,今天要來開發 React.js 網站的功能是表單設計的部分,因為我們希望能在網站中使用該表單新增新的 Meetup 。
那就一起繼續看下去吧~
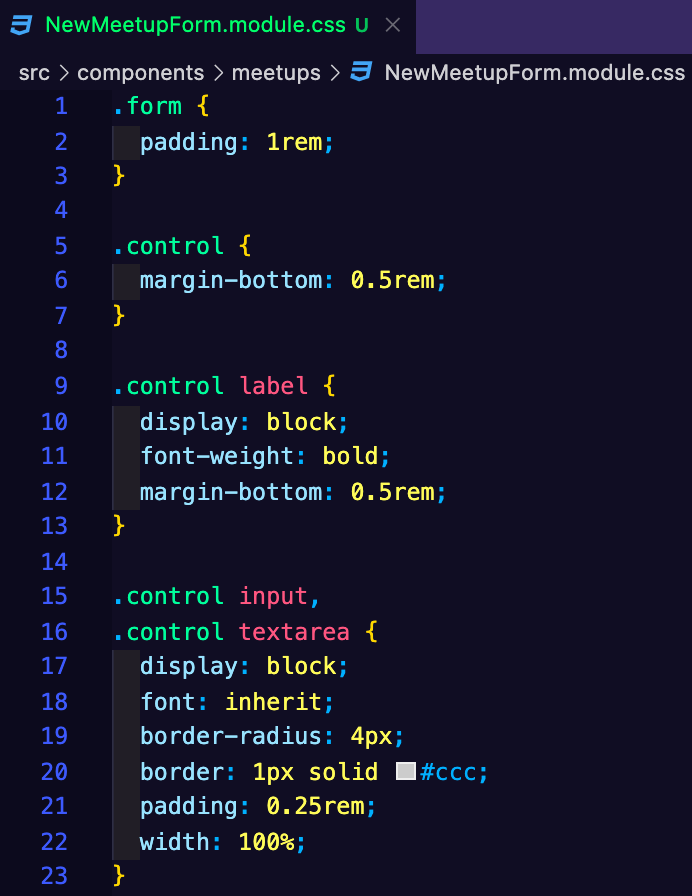
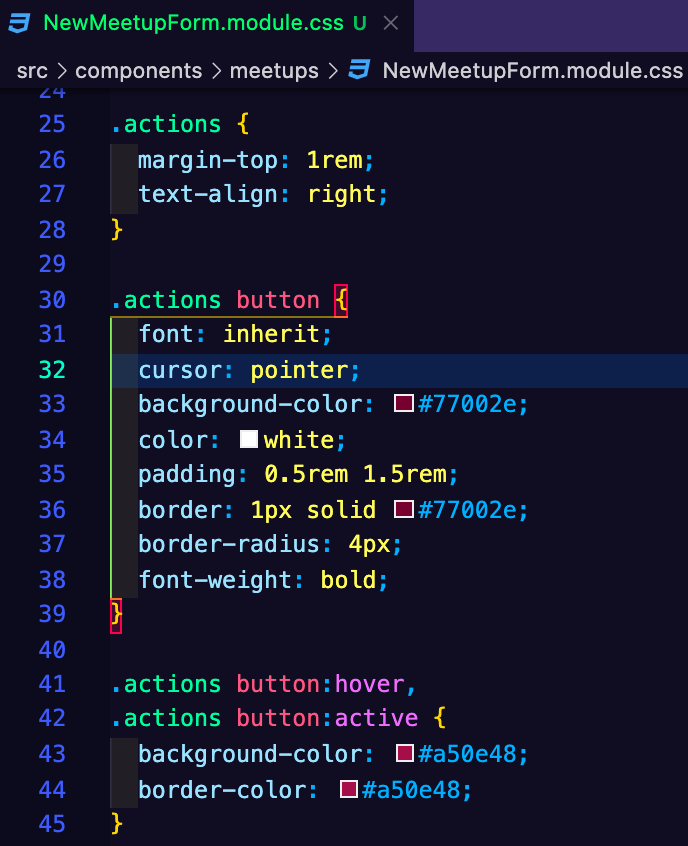
先在 meetups 資料夾內新增檔案: NewMeetupForm.js 以及 NewMeetupForm.module.css ,並在 NewMeetupForm.module.css 中加入已經寫好的範例預設樣式。


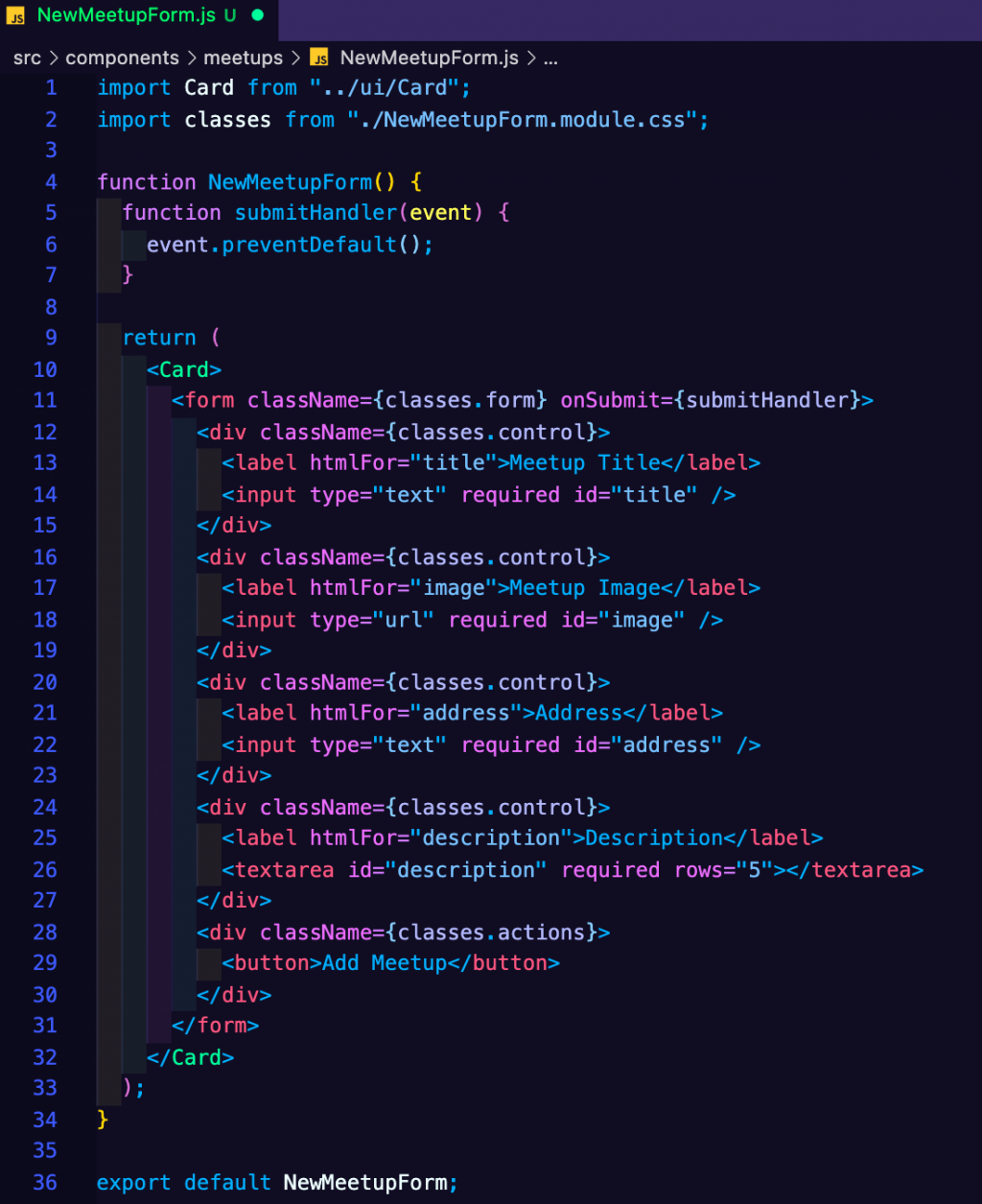
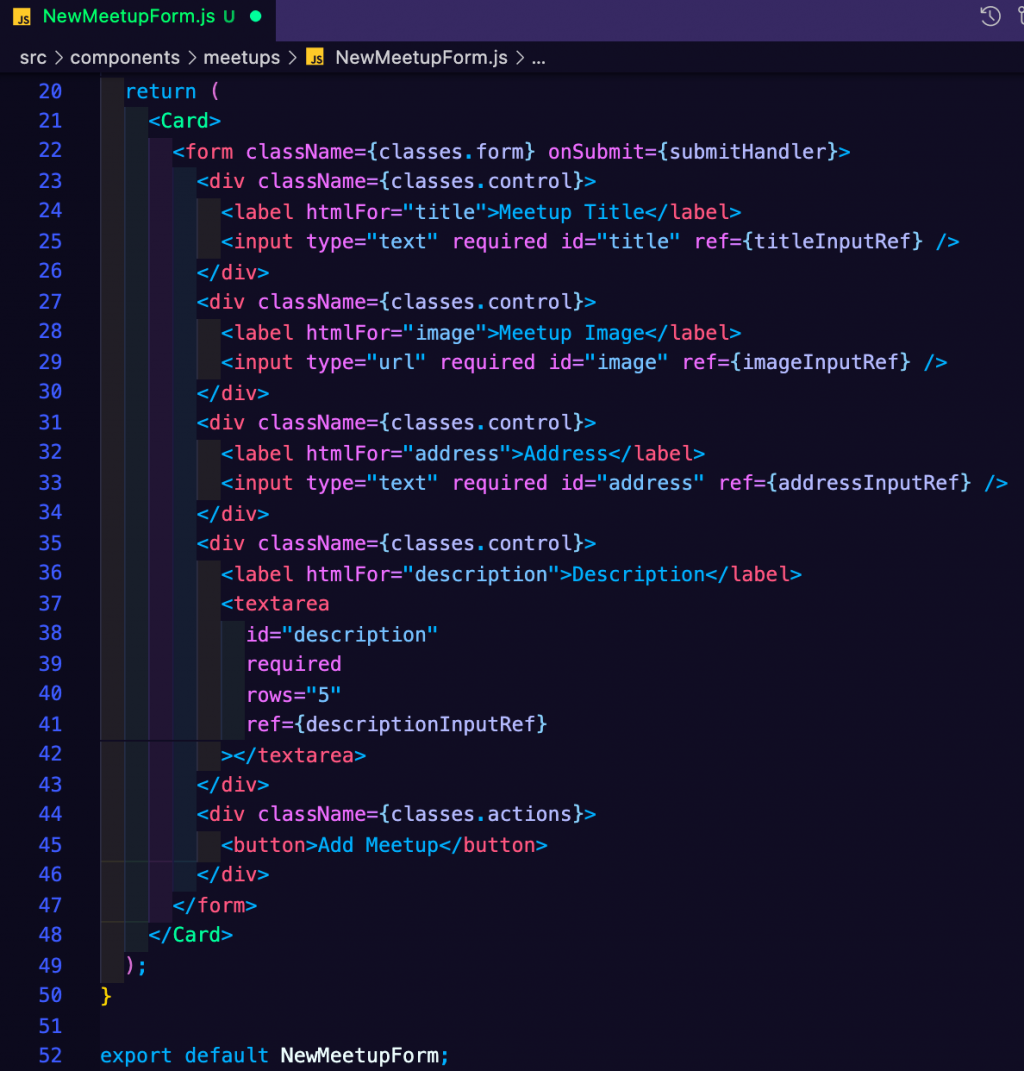
在 NewMeetupForm.js 中引入 Card.js 樣式元件和 NewMeetupForm.module.css 的 CSS Module ,並在返回的 JSX 中設定 <form> 標籤以及要透過 props 傳入的資料內容,最後在使用 preventDefault() 的方法來防止瀏覽器所有的預設行為。
備註: <label> 標籤中的 htmlFor 是在 JSX 中取代原本 <label> 標籤的 for 屬性。這部分功能說明提供文章的傳送門給大家參考唷!
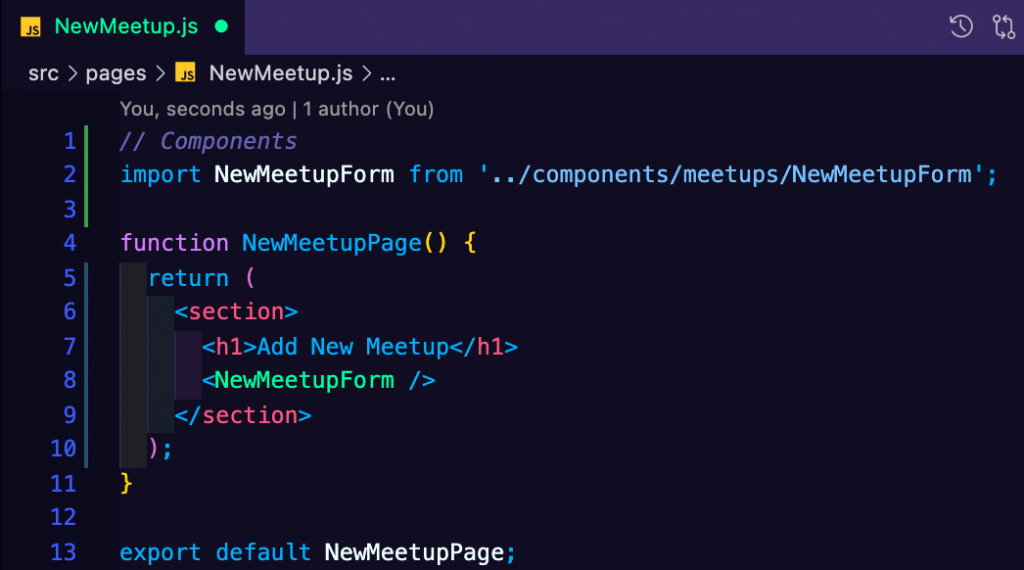
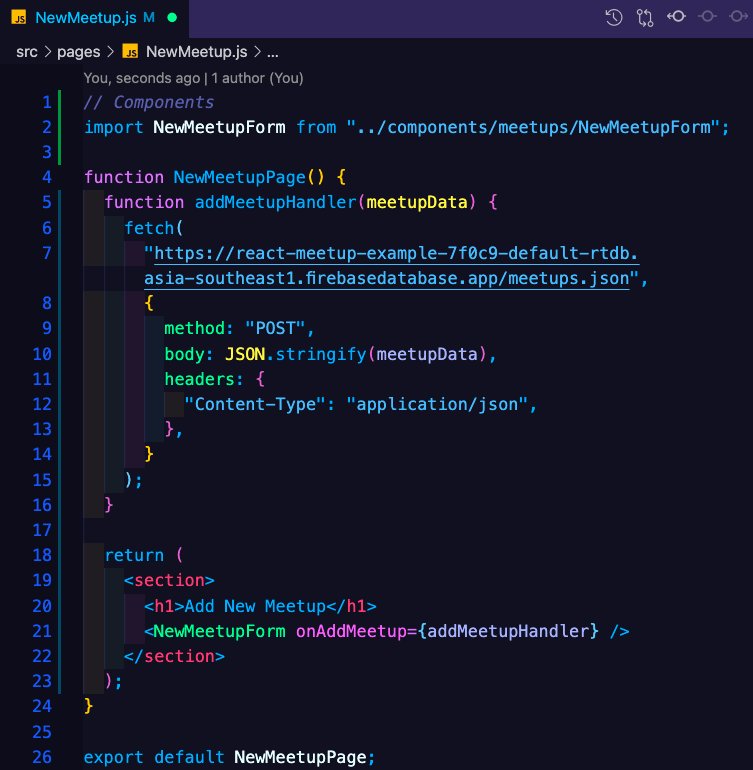
NewMeetup.js 的頁面中引入剛才建立好的 NewMeetupForm.js 元件。
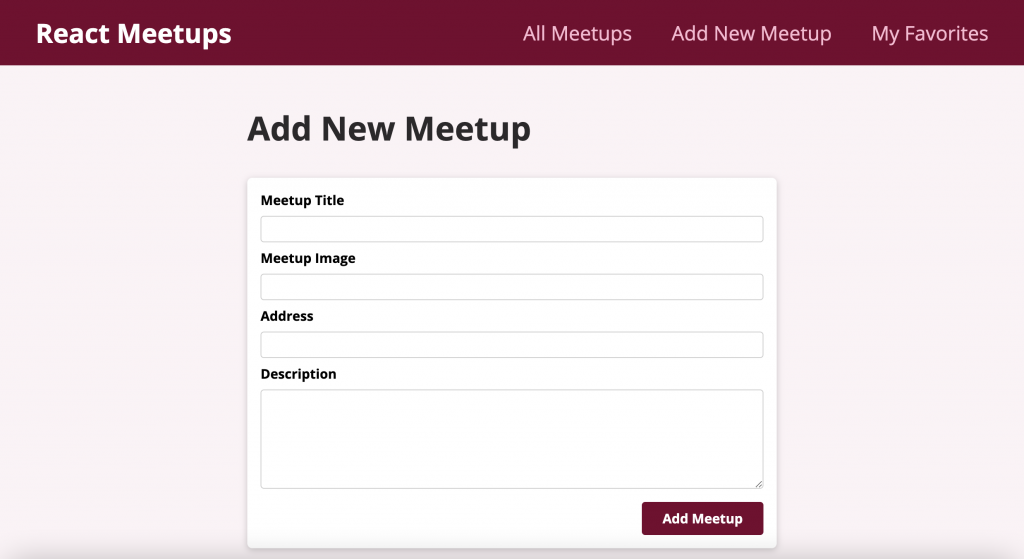
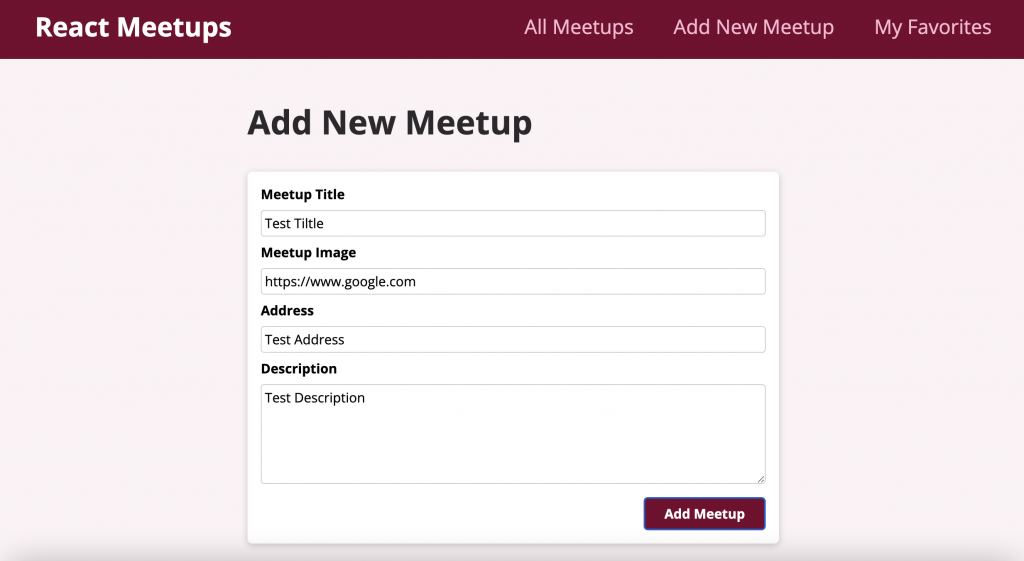
這樣我們就可以在 Add New Meetup 的頁面看到如圖所示的 Form 表單在其中:
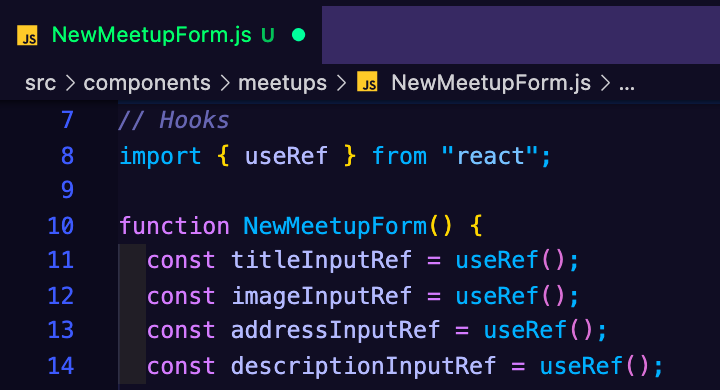
useRef在 NewMeetupForm.js 元件中引入 React Hooks 中的 useRef() 來抓取特定 DOM ,宣告好 DOM 變數之後將需要綁定的標籤使用 ref 屬性來做指定變數的綁定。

備註:關於 useRef 這個參數可以參考此文章,因為這系列的篇幅中並沒有提到過此 React Hooks
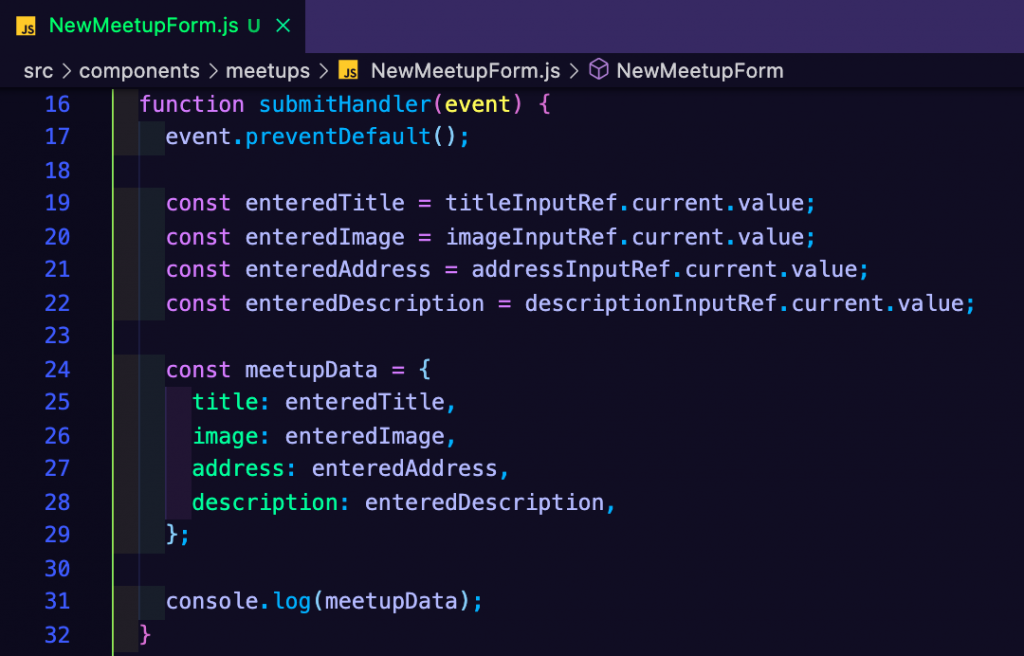
submitHandler() 函式中將輸入至 Form 表單中的值取出,並將其彙整成一個之後要上傳新增的 Meetup 資料的一個物件。
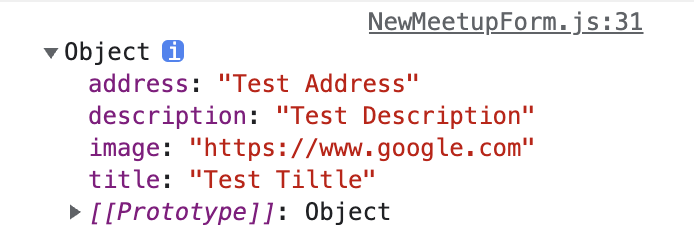
透過上面程式碼中最下面一行的 console.log(meetupData) 來檢視我們是否成功抓到 Form 中的所有欄位資料:
在畫面中的 Form 內填寫對應的資料,並點擊下方的 Add Meetup 的按鈕。
打開開發者工具中的 Console 區塊,檢視是否有成功印出剛才輸入的 Form 資料。
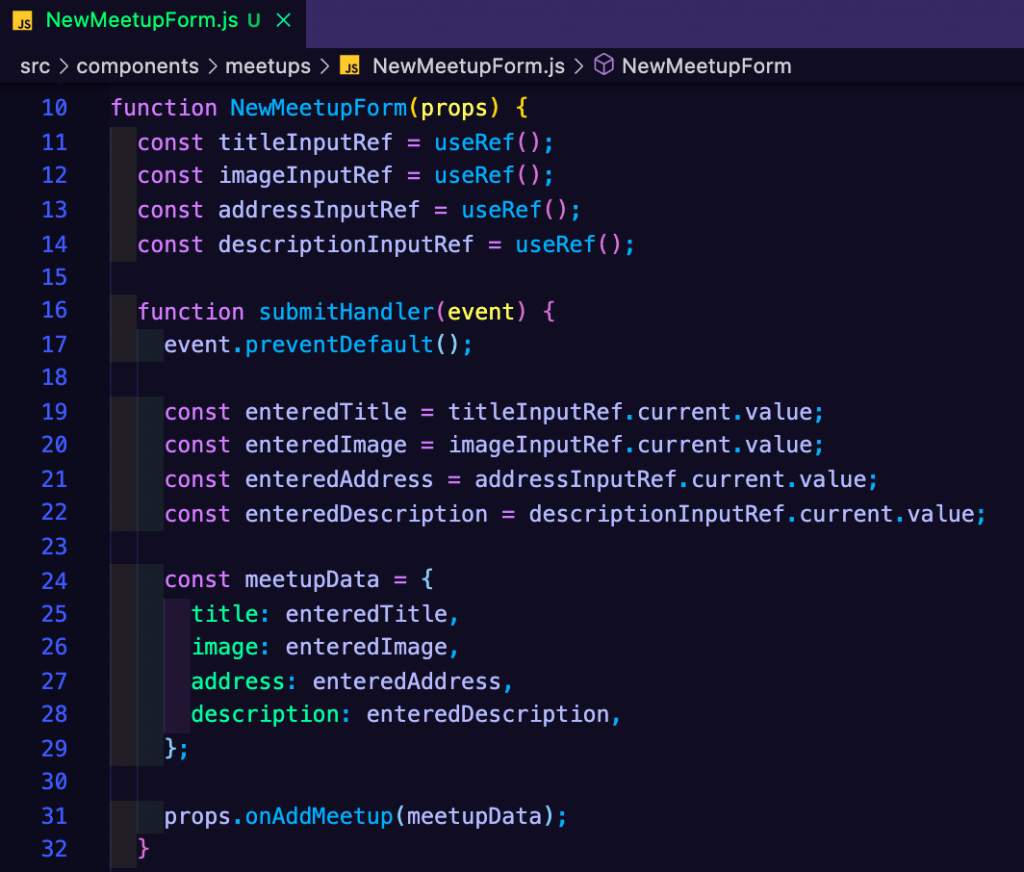
NewMeetupForm.js 元件中的 NewMeetupForm() Function 中原本用來檢測用的 console.log 移除後,加入 props 屬性並設定自定義資料名稱,將 POST 請求所需要的資料傳入到父層頁面中。
NewMeetup.js 頁面中新增一個 addMeetupHandle() 的 Function 並使用 fetch 來做非同步的 POST Request 傳遞新輸入的 Meetup 資料。
備註:關於這邊所使用的 API 是由 Firebase 所建立的,對於這部分的詳細操作可以參考範例的影片教學內容。
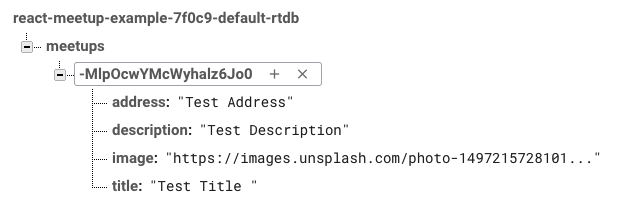
雖然在 NewMeetup.js 頁面上點擊按鈕 Add Meetup 之後畫面不會有出現任何回饋(因為我們沒有設定),不過去 Firebase 的資料庫頁面中我們就可以看到新增進資料庫的 meetup 資料在裡面了,如下圖所示:
今天這篇實作應用到了 [ Day 08 ] 元件的資料傳遞 - Props 傳遞我們新增的 Meetup 資料和 [ Day 14 ] 佳評如潮的 React Hooks 中沒有介紹到的 useRef() (拿來抓取指定 DOM 的 Hooks )之外 ,還有前面實作中一直重複出現的 Function Component 和 JSX 等的概念。
備註:差點忘記附上的今日 GitHub Repository 連結
明天就會是實作 React.js 網站的最後一篇了,會將網站中更多的細節還有使用者反饋的內容做最後的收尾囉!
如果有任何問題都非常非常歡迎提出和指教~
那我們下篇見ʘ‿ʘ
